Column
2024.09.26
DESIGN
MARKETING
Z世代の特徴と価値観とは? Z世代向けデザインのポイントを解説

マーケティングや情報発信において、商品やサービスのターゲットが属する世代の特徴や価値観を理解することはとても重要です。
その理由はターゲットが生まれた年代やその社会的・文化的な背景によって、その思考や行動に特徴があるためです。
古くは団塊の世代から、バブル世代、そしてロストジェネレーション世代やミレニアル世代と、
社会情勢や技術の進歩などを背景に、時代の変化とともに様々な「世代」が登場しました。
2023年の今、最も注目されるのが、近い将来消費の中心となる点において、マーケティングの中心となるZ世代。
情報発信力が高いZ世代向けに向けたデザインやマーケティング戦略に悩む方も多いのでは?
今回は他の世代との違いを整理することでZ世代の特徴や価値観を深掘りし、Z世代に共感されやすいデザインについて、女性デザイナーが解説します。
なぜ世代別の女性デザインが必要なのか?
「新入社員の考えていることが全くわからない」
「古い価値観を押し付けてくる上司が鬱陶しい」
など、特に職場などの多世代の人が集まる場においては、
このようないわゆる「ジェネレーションギャップ」を 一度は感じたことがあるのではないでしょうか。
デザインにおいても、「ジェネレーションギャップ」は存在します。若年期を過ごした環境や技術の進歩などの社会的な背景、
また影響を受けたものによって世代ごとに考え方や思考が異なるため、デザインへの感度や共感するものも、世代ごとに自然と異なってくるのです。
デジタルネイティブと言われる物心ついた時からインターネットが身近にあり、世界中の情報に順次に触れられる環境で育った世代と、
通信機器といえば電話かFAXという環境で育った世代、社会人以降にスマホが普及し始めた世代とでは、
あらゆる情報の伝わり方や鮮度においても大きな違いが生まれます。思考や行動が異なるというより、
むしろ「常識」が異なっているという表現の方が近いかもしれませんね。
そのため、若い世代に人気のデザインも、異なる世代から見ると「何が良いのか全くわからない」といったことも。
また、男性よりも女性の方が世代ごとに好まれるデザインが異なっている傾向にあります。
それは、社会人以降は女性のライフステージによる違いが著しいため。
世代ごとのトレンドに加え、ライフステージの違いによって、共感するコトやモノ、悩み、必要とする情報などが多様に変化します。
このことからも、世代ごとに大枠のトレンドや傾向を捉え、デザインに落とし込んでいくことが大切だと言えるでしょう。
一つ注意すべきは「〇〇世代=〇〇なデザインが好きなはず」というように、固定件年や主観でトレンドを決めてしまうのではなく、
WEBや雑誌、色々なものを通して情報収集し、デザインのトレンドを捉えていくことが大切です。
あなたは何世代?世相を反映する各世代の特徴
Z世代をより深く理解するために、まずは一般的な世代の分類とその特徴を紹介しましょう。

◆団塊世代:1947年~1949年
戦後のベビーブームの世代。学生運動が最も盛んな時期でもあり、高度経済成長の中で社会人となった時代。
バブル経済期の頃は40歳前後の働き盛りで、日本の「右肩上がり」を実感した世代。
◆バブル世代:1965年~1969年
高度経済成長の後半に生まれ、日本がバブル景気に沸いた企業の大量採用期に社会人になった世代。
男女雇用機会均等法の施行で働き方にも変化が。「24時間戦えますか?」というキャッチコピーが表すように、
長時間労働や勤務時間外の仕事の付き合いも当たり前のように受け入れられていた時代。
◆就職氷河期時代:1970年~1983年生まれ
バブル崩壊で「失われた世代」「ロストジェネレーション」とも呼ばれる。正規社員として就職できず、
契約や派遣などの非正規職が急増。社会人になっても業績悪化、経費削減、リストラなどのネガティブワードが多く、危機意識が強い世代。
◆ゆとり世代(ミレニアル世代):1987~2004年生まれ
「詰め込み教育からゆとり教育へ」の転換がはかられた時代に学齢期を過ごした。深夜まで働いて残業代を稼ぐよりも、
ワークライフバランスを重視。「ブランド物が欲しい」「高級車に乗りたい」などの物欲が低め。
◆Z世代:1995~2010年生まれ
家庭にパソコンが本格的に普及しはじめてから生まれ、常にインターネットに触れられる環境で育ったデジタルネイティブ。
テクノロジーやインターネットとの親和性が高いためITリテラシーが高く、SNSを介しての情報収集や発信を得意とする。
Z世代について深掘り!その特徴や価値観は?
「Z世代」とは、1995~2010年に生まれた、2023年現在10代半ばから20代前半の若者のことを指します。
もともとはアメリカで「ジェネレーションZ」という世代分類の言葉だったのですが、「Z世代」として日本でも定着しました。
そんなZ世代の最大の特徴を、その社会背景も踏まえながら紹介します。
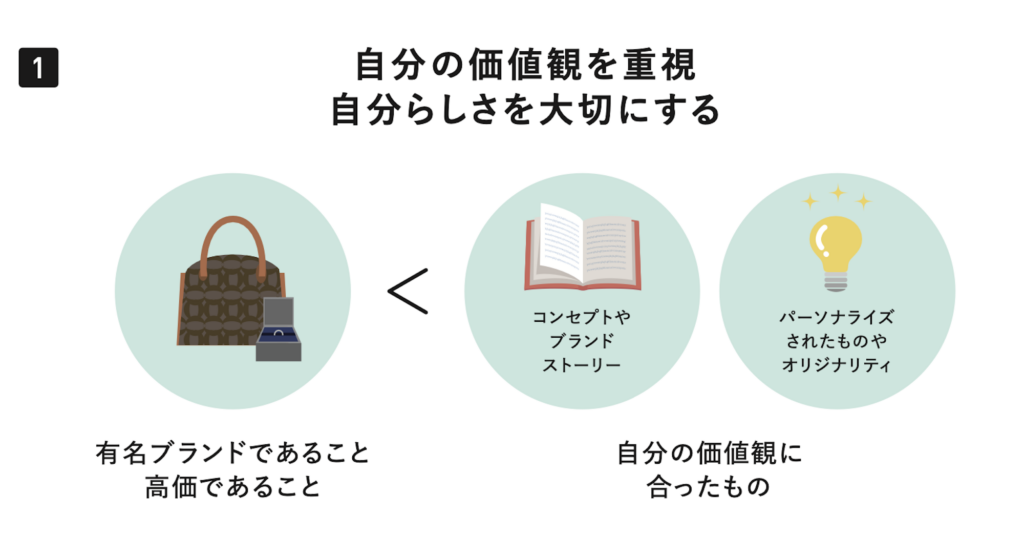
Z世代の特徴①自分の価値観を重視し、自分らしさを大切にする

高価なものであっても、自分にとって価値があり、長期的に見てお得であることがわかれば出費を惜しみません。
また、好きなものや応援するものに対しては惜しみなくお金を使う傾向にあり、アイドルやキャラクター、声優やYoutuberなどに
お金を費やす「推し活」を楽しむ若者が多いことも特徴の一つ。
ポイントは、ブランド物や誰でも知っている有名タレントなど「みんなにとって価値が高いとされているもの」を良しとするのではなく、
あくまで「自分にとって価値があるかどうか」。コンセプトやブランドストーリー、パーソナライズされたものや
オリジナリティのあるものをより魅力的だと感じます。
テレビや新聞・雑誌が情報に触れる主な手段だったゆとり世代以上と比較すると、
インターネットの登場により多種多様な情報に触れる機会が格段に多い中で育ったZ世代。
誰もが手軽に発信できるため、様々なメディアにおいて選択肢が多く、「自分に合うもの、自分らしいもの」を見つけやすいといった背景があります。
Z世代の特徴②モノよりコト

Z世代の若者は所有することに強いこだわりがなく、「モノ消費」よりも「コト消費(体験)」に価値を感じることが多くあります。
実際に商品に触れたり、その場所の雰囲気をリアルに感じたり、世界観を共有することに価値を感じる傾向が強まっているようです。
これは、手の中のスマホ一つで勉強・ゲーム・動画・ショッピングなど、日常生活からエンターテイメントまで
何でもこなせる世代であることの裏返しなのかもしれません。
また、2020年から続く「コロナ禍」の影響を最も色濃く受けたのがZ世代。
楽しみにしていた高校の修学旅行は「バーチャル旅行」でがっかり。
サークルなど楽しい大学生活をイメージしてに入学したのに、毎日オンライン授業で家から出ることがない大学生活・・・
など、10代〜20代の約3年という期間を、リアルな場でコミュニケーションを極度に制限されたことへの反動も少なからずあるようです。
Z世代の特徴③多様性への意識が強い、社会課題への関心が高い

幼い頃から世界中の情報にアクセスすることができ、社会情勢や環境問題に触れる機会も多いため、社会問題への意識は高いようです。
また、SNSを通して様々な価値観・趣味を持った人と出会うことができるので、他社の多様性を自然と尊重し、認め合うことができます。
2011年の東日本大震災が起こった時、Z世代の多くは幼少期〜中学生。
日本中が不安に包まれた時代を幼い頃に経験したり、教育現場においても環境問題などの社会的な取り組みが広がっていること、
また社会的弱者やマイノリティーの人ともSNSを通じて直接やり取りができることから、
環境や貧困などの社会問題を他人事と考えず、自分の問題として捉えて行動する人も多くみられます。
Z世代の特徴④情報収集はSNSで

ネットリテラシーが高く、ソーシャルネイティブなZ世代は情報収集においてもSNSを活用しています。
動画コンテンツや最新のSNSプラットホームを中心に情報を収集し、レピアレビューやインフルエンサーの意見を重視します。
Z世代は「デジタルネイティブ」と呼ばれているように、物心ついた時からインターネットが身近に合った環境で育っているため
情報へのリテラシーが高く、あたりまえのようにインターネットから情報収集を行いますが、
テレビや新聞などは「自分に興味がない情報が含まれている」と考える人も多い傾向に。
自分にとって有益な情報、欲しい情報だけを得やすいWebで、YouTube・TikTok・Instagramなど様々なSNSを駆使し情報収集。
常にたくさんの情報が溢れているため情報に対する警戒心も強く、自分にとって必要な情報かどうかを見極めることを重視する傾向にあります。
リスク意識やコスパ・タイパ重視の観点から「情報サイト・SNSを見てしっかり比較検討してから購入する」
「フリマサイトなどを使い、よりコストパフォーマンスの良い消費をする」などの消費行動が特徴です。
Z世代に向けたプロモーション・デザインのポイントは・・・?
いかがでしたでしょうか?
これからの消費を担うZ世代の特徴や価値観は理解できましたか?
Z世代をターゲットとした商品やサービスのプロモーションやデザイン戦略においては
価値観・特徴・好みを正しく理解してアプローチし、ストーリーを築きユーザーの共感を生むブランドを醸成。
多様性を意識したキャンペーン、 SNSを効果的に活用したプロモーションなど、
Z世代の心を動かし共感できるコンテンツを作っていくこと
上記が重要であることがお分かりいただけたかと思います。
次は、Z世代へ寄り添ったサイトやブランド展開を具体的にご紹介します。
参考①イプサ特設WEBコンテンツ「ME PLAY LAB」
“NEOかわいい”で注目のガールズバンド「CHAI」と「イプサ」がコラボ!
自分の自信に繋がる美肌と酸素のヒミツを楽しく学ぶ
概要
自分らしさの尊重やジェンダーレス(フリー)の動きがますます加速し、より多様な個性へ注目が集まっています。
イプサ「ME」はそのような時代の個性あふれる肌に寄り添い、自信に繋がるうるおいと透明感のある肌へ導く、
イプサの原点を凝縮した唯一無二の化粧液。 “NEOかわいい”、“コンプレックスはアートなり”というコンセプトを掲げて活動している「CHAI」とコラボレーション。
個性を大事にし、セルフラブが人生のテーマと話す彼女たちが「MEのコンセプトはまさにCHAIそのもの」と
商品との親和性に共鳴したことで今回のコラボレーションが決定。
「ME PLAY LAB」は、全16種類の「ME」で”個性“の美しさを引き出し、自分だけの”NEOかわいい“を見つけることをコンセプトに
「CHAI」が登場する漫画や動画、オリジナルソングを公開。
コンテンツ
◆「CHAI」と漫画で知る!美肌と酸素のヒミツ
◆「CHAI」がお店で体験(ムービー)
◆「CHAI」インタビュー(ムービー)
◆ME PLAY LAB テーマソング by CHAI
◆元美容部員でshabon編集長のちばさんによるME体験(動画)

キーワード

ターゲット目線に寄り添った言葉や、思わず入り込みたくなる世界観の構築。
「全員違って当たり前」というメッセージとともに、個性あふれる自身の肌と向き合う。
自分にぴったりの商品を提案、より「自分向け」/特別感を感じてもらう
デザインのポイント
⚫︎全体的に軽やかなタッチとポップな色彩構成
⚫︎ニューレトロ&シティーポップ風なイラスト
⚫︎ノスタルジックな80年代風と現代の可愛さをうまくミックス。
⚫︎レトロ調でありながら新しい感性を取り入れたサイト
⚫︎レトロな要素をうまく取り入れることで、サイト全体に温かみ、ユニークさをプラス
参考②コーセー『ファシオ』 リブランディング
「わたしらしさ」を大切にするユーザーに寄り添えるブランドに
リブランディングに至った経緯
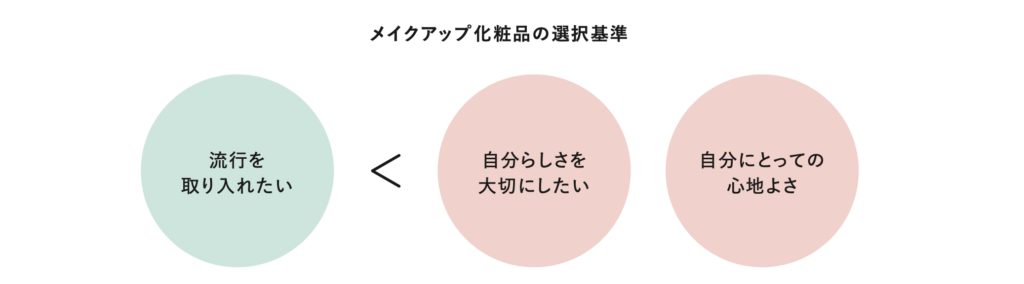
リブランディングにあたり、ターゲットである20代にアンケートやインタビューを実施した結果、メイクアップ化粧品の選択基準については、
「流行を取り入れたい」よりも「自分らしさを大切にしたい」「自分にとっての心地よさ」という価値観でした。
こうした背景をふまえ、『ファシオ』は「外見だけでなく、内面も健康でいたい、等身大でいることを大事にする20代前半のお客さま」を
コアターゲットに、「わたしらしさ」を大切にするユーザーに寄り添えるブランドを目指し、リブランディングを実施。

新しいブランドコンセプトは、「なじむ、らしさ、つづく。」
2000年のブランド誕生当初から受け継がれてきた“メイクが落ちない”高機能はそのままに、
一人ひとりの肌やまつ毛にやさしく“なじむ”、ありのままの美しさを引き出すブランドへと進化。
「わたしらしさ」を感じるブランドへと生まれ変わりました。
リブランディングにあたり、WEBサイトをはじめロゴやパッケージなどプロダクト面もリニューアル

パッケージ

パッケージのニュアンスカラーは、少しくすんだ色あいにすることで、
リラックス感のある、「わたしらしさ」に寄り添うやさしい雰囲気を演出。
店頭は、ドレッサーのような大きな鏡で、まるで自分の部屋にいるように、
くつろぎながら商品を選べる空間となっているという。
キーワード

Webデザインのポイント
⚫︎全体的にニュアンスカラーを採用、落ち着きのある華やかさ、自然な女性らしさを演出
ニュアンスカラーとは複数の色味が混ざったような曖昧な中間色のことを指します。
赤、緑、黄色などの原色、ビビッドカラーや蛍光色、パステルカラーなどの鮮やかで明るい色とは異なり、
全体的にくすみがかったような色合いが特徴です。

⚫︎わかりやすくシンプルなサイト構成
SNS上での視認性も高め、無駄なくシンプルに、かつスマートフォンなどの限られた画面でも読みやすい設計。
インタビューコンテンツもあるので、ただオシャレというだけでなく、機能性も考えられたサイト構成になっています。


